What Are Core Web Vitals? A Beginner-Friendly Guide to Google’s UX Metrics
When it comes to improving SEO and user experience, few things are as crucial today as Core Web Vitals. These metrics, created by Google, are designed to measure how users actually experience your website — from how fast it loads to how stable the layout is. Whether you’re a small business owner, developer, or SEO specialist, understanding Core Web Vitals is no longer optional.

Why Core Web Vitals Matter So Much for SEO Performance
Since Google’s Page Experience Update, Core Web Vitals have become ranking signals. That means they directly impact where your website appears in Google search results. But this isn’t just about pleasing an algorithm. These metrics reflect the kind of experience your visitors have — and that’s what keeps them coming back or drives them away.
If your site takes too long to load or shifts around while it’s loading, you’re likely to see higher bounce rates and fewer conversions. Google rewards fast, user-friendly sites because they lead to better search experiences.
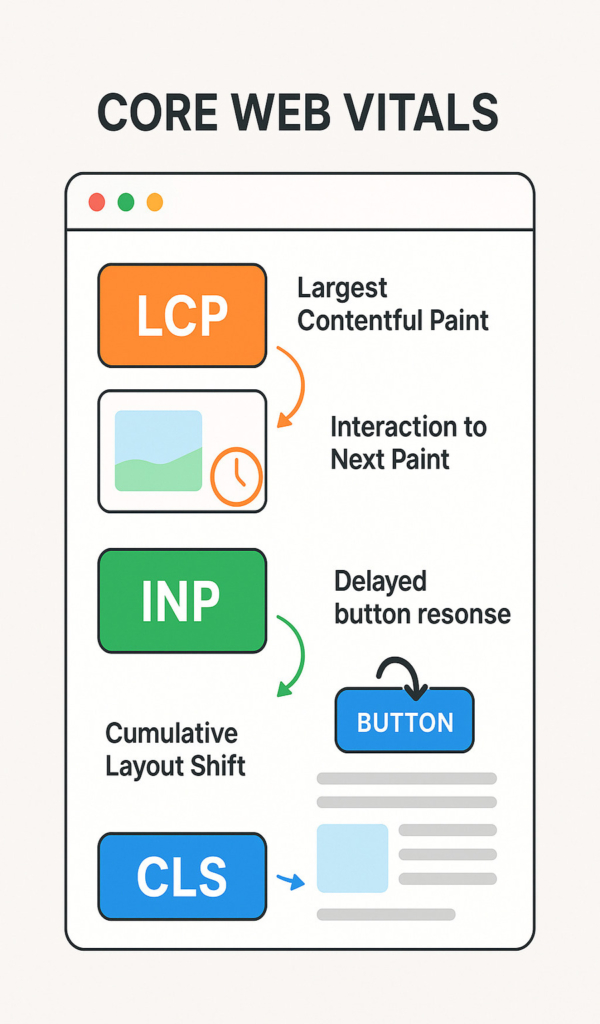
The Three Pillars of Core Web Vitals: LCP, INP, and CLS Explained Clearly
Google’s Core Web Vitals are based on three key metrics. Let’s go over each one, what it measures, and what counts as “good.”
Largest Contentful Paint (LCP) – How Fast Main Content Loads
LCP measures how long it takes for the largest visible content on the screen — typically an image, video, or large block of text — to fully load.
- A good LCP is 2.5 seconds or faster.
- A poor LCP means users may feel the site is sluggish or unresponsive.
Interaction to Next Paint (INP) – How Fast Your Site Responds to User Actions
INP replaced the older First Input Delay (FID) in 2024. It measures the time between when a user interacts with a page (like clicking or tapping) and when the site responds visually.
- A good INP is under 200 milliseconds.
- High INP means your site feels laggy, even if it loads quickly.
Cumulative Layout Shift (CLS) – How Stable the Page Layout Is
CLS measures how much the layout shifts as the page loads. For example, if you’re about to click a button and the layout suddenly moves, that’s a layout shift — and it’s extremely frustrating.
- A good CLS is less than 0.1.
- Poor CLS values often come from unstyled fonts, lazy-loaded ads, or missing image dimensions.
What Changed Recently in Core Web Vitals: Replacing FID with INP in 2024
In March 2024, Google officially replaced FID (First Input Delay) with INP (Interaction to Next Paint). Why? Because FID only measured the first interaction, which doesn’t represent the full user experience. INP captures responsiveness across the entire session, offering a more accurate performance view.
If your site passed FID before, it may now fail INP — so rechecking with current tools is critical.
Key Benefits of Optimizing Core Web Vitals for Your Website
There’s more to Core Web Vitals than just SEO. Here’s why improving them pays off:
- Improved Google rankings for competitive keywords.
- Lower bounce rates, especially on mobile.
- Faster page loads, which increase conversions.
- Higher engagement, with users staying longer and browsing more.
- Better ad performance, as ad landing pages with strong CWV have lower CPC and higher Quality Scores.
Risks and Drawbacks If You Ignore Core Web Vitals
Skipping Core Web Vitals optimization can come at a cost, including:
- Losing search visibility to faster, more optimized competitors.
- Higher bounce rates, even if your content is good.
- Wasted ad budget, especially if pages load slowly on mobile.
- Frustrated users, who are unlikely to return.
- Lower ROI, since poor UX directly affects conversion rates.
Even small delays or layout shifts can lead to significant user drop-off. Google knows this, and so should every site owner.
How to Check Core Web Vitals for Any Website Using Free Tools
You don’t need to guess how your website performs. Google provides several free tools to test Core Web Vitals accurately:
PageSpeed Insights (pagespeed.web.dev)
Just enter your URL and get a full report for both mobile and desktop. It includes real user data from the Chrome User Experience Report.
Lighthouse in Chrome DevTools
Open Chrome, press F12, and go to the “Lighthouse” tab. It provides simulated performance reports you can generate anytime.
Google Search Console (Core Web Vitals Report)
This shows how your site performs for real users across devices, categorized into “Good,” “Needs Improvement,” and “Poor” URLs.
GTmetrix and WebPageTest
These third-party tools offer deeper breakdowns, especially for technical teams. GTmetrix also helps monitor layout shifts and load chains.
How to Improve Each Core Web Vital Metric Step-by-Step
Let’s walk through how to fix and improve each metric in a practical way.
Improving LCP: Get the Main Content to Load Faster
- Use modern image formats like WebP or AVIF.
- Preload key images and fonts.
- Host assets on a CDN to reduce latency.
- Minimize JavaScript and CSS blocking content.
- Avoid large background videos or sliders above the fold.
Reducing INP: Make Your Website More Responsive to Actions
- Split and defer non-critical JavaScript.
- Remove unnecessary third-party scripts.
- Use debouncing and throttling for event handlers.
- Optimize long-running tasks using requestIdleCallback.
- Improve your main thread performance using lazy loading and asynchronous APIs.
Lowering CLS: Prevent Layout from Jumping Around
- Always set width and height attributes on images and iframes.
- Avoid injecting content (ads, pop-ups) above existing content.
- Use font-display: swap to prevent layout shifts caused by delayed fonts.
- Pre-allocate space for dynamic content so nothing moves as it loads.
Why Core Web Vitals Are Even More Important for Mobile Website Users
Most users now browse the web on mobile devices, often on slow or unreliable connections. That makes Core Web Vitals even more essential.
- Mobile users are less patient than desktop users.
- Layout shifts or long delays are more disruptive on smaller screens.
- Google uses mobile-first indexing, so mobile CWV directly impacts search ranking.
Optimizing for mobile should always be your first priority when working on Core Web Vitals.
How Core Web Vitals Impact Google Ads Campaigns and Landing Pages
If you’re running paid search campaigns, your landing page experience affects your Quality Score, CPC, and ad visibility.
- Slow LCP or high INP means lower Quality Scores.
- Unstable pages (high CLS) may lead to ad disapproval or policy violations.
- Google Ads rewards pages that load fast and respond quickly — with better ROI and lower cost-per-click.
Ignoring CWV in ad strategy is leaving money on the table.
A Simple Core Web Vitals Optimization Checklist for Every Website Owner
Here’s a step-by-step action list for improving CWV — regardless of your platform:
- Audit your site using PageSpeed Insights or Lighthouse.
- Compress and lazy-load images using tools like ShortPixel or TinyPNG.
- Use a CDN to serve images and scripts.
- Minify JavaScript and CSS with build tools or plugins.
- Avoid excessive third-party scripts (chat widgets, tag managers).
- Set height/width attributes on all media.
- Choose a lightweight theme or template if you use WordPress or Shopify.
- Cache your pages and use server-level compression (e.g., Gzip or Brotli).
Recommended Plugins and Tools to Help Improve Core Web Vitals Metrics
For WordPress or CMS-based websites, the following tools can speed up optimization:
- WP Rocket – caching, lazy loading, file minification
- LiteSpeed Cache – excellent for LiteSpeed servers
- FlyingPress – powerful, user-friendly CWV optimization
- Cloudflare – free CDN with automatic minification
- Perfmatters – disable unused scripts, improve INP
- NitroPack – all-in-one performance optimization
Each tool targets different areas of CWV, so combining 1-2 smartly can make a huge impact.
Final Thoughts: Core Web Vitals Are Not Just for SEO — They’re About Business Results
Improving Core Web Vitals is about more than checking off a box on an SEO audit. It’s about building a fast, responsive, and user-friendly experience that your audience — and Google — will reward.
Whether you manage a blog, a corporate website, or an eCommerce store, optimizing CWV is an investment in:
- Faster load times
- Better UX across devices
- Higher organic rankings
- Improved ad performance
- More satisfied users and customers
Don’t wait until your rankings slip or bounce rates spike. Start measuring, understanding, and improving Core Web Vitals today.